
היום כאשר השימוש במכשירים ניידים נעשה יותר ויותר נפוץ, עד כדי כך שמתמשים מבצעים יותר חיפושים במובייל מאשר בדקסטופ.
למעשה, המשתמש הממוצע מבלה כ 170 דקות ביום בגלישה במובייל.
בנוסף לכך הוכח כי משתמשים ינטשו אתרים שאינם מותאמים למובייל בכמות של פי חמישה מבעבר,
לכן חשבו לוודא כי האתר שברשותך מותאם למובייל, בעל תגובה מהירה וכי עומד בסטנדרטים הגבוהים של מנועי החיפוש השונים.
במאמר זה אציג את מספר כלים אשר יעזרו לך לנתח את האתר שלך, לאתר כשלים אפשריים ולקבל הנחיות כיצד לתקן אותם.
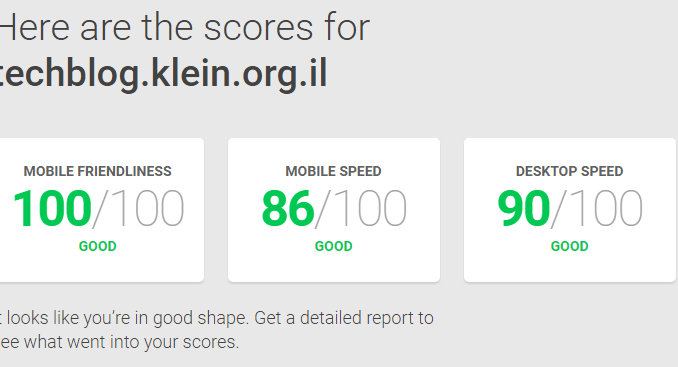
הכלי הראשון אותו אציג הוא testmysite של גוגל אשר בבדיקה כלילה ומהירה יתן ציון לאתר בשלושה נושאים:
- תאימות למובייל.
- מהירות ב DESKTOP
- מהירות במובייל
כאשר עבור כל חלק בניקוד תקבל מידע מפורט על הכשלים והדרכים לטפל בהם:
תאימות למובייל:
מהירות במחשב שולחני (דסקטופ):
מהירות במובייל:
הכלי השני אותו ארצה להציג הוא GTmetrix.
כלי זה מציג מידע מפורט יותר מאשר TestMySite של גוגל, לדוגמא:
בדוגמא שלפנינו נוכל לראות מעבר לניקוד הכללי גם מידע על מהירות התגובה של האתר:
- Fully Loaded Time – מהירות הטעינה של הדף.
- Total Page Size – משקל הדף בבייטים.
- Request – כמות הבקשות בדף (תמונות, סקריפטים – כל תמונה זו בקשה בנפרד וכו').
בנוסף לכך מוכל לראות "מפל" של זמני תגובה, ולדעת זמן ביצוע של כל אלמנט ובקשה בדף.
בנוסף, תחת PageSpeed נוכל לראות בדיוק מה הבעיות באתר, לחיצה על הכותרת של כל אחת מהקטגוריות תפתח רשימה של הגורמים הבעיתיים,
יכול להיות טעינה איטית של תמונות גדולות, סקריפטים שנטענים לאט וכו'….
לסיכום,
בבואנו לבנות ולפתח אתרים עלינו לקחת בחשבון משתנים רבים אשר יכולים להשפיע לרעה על הניקוד של האתר במנועי החיפוד ובעצם כך לפגוע בחשיפה שלנו לקהל היעד. ישנם מספר דרכים להתמודדות ואציג כאן את חלקם בקצרה:
- זמן טעינה ארוך של תמונות – ניתן להשתמש בשרות כמו tinypng המאפשר להוריד את משקל התמונה מבלי לפגוע באיכותה.
- שימוש ב CDN כגון CloudFlare על מנת להאיץ טעינה של קבצי סקריפט ו CSS.
- שיפור תגובת האתר על ידי בחירת מקום אחסון מתאים (לדוגמא לבחור שרת שנמצא בישראל – זמן תגובה טוב יותר מאשר שרת בחו"ל כאשר מדובר בקהל יעד ישראלי).
- שימוש במניפיקציה ודחיסה עבור קבצי CSS ו-JS.
- הקטנת מספר הבקשות על ידי איחוד מספר תמונות ושימוש ב Sprite CSS.








Leave a Reply