
בין הדברים שאני אוהב במערכת ה Home Assistant נמצאת היכולת לבצע התאמות אישיות ולבנות מודולים המורכבים ממספר חיישנים וקומפוננטות ולאגד אותם לכלי מאו שימושי. במדריך זה אסביר כייצד ניתן ליישם חיבור בין חיישני מיקום, התראות, Google Travel Time וכן נוטיפיקציות על מנת לראות מיקומים בזמן אמת ולקבל חיווי על מרחקי נסיעה. Map Your Family יכול לסייע למשל למשפחות בעלות רכב אחד להמנע מהצורך לשלוח SMS אחד לשני על מנת לגעת "מתי תבוא לאסוף אותי" וכו' על ידי שליחת נוטיפקציות בזמנים קבועים ועוד.
לפני שנתחיל יש לוודא כי ביצענו את הפעולות הבאות:
- פתיחת חשבון גוגל והפעלת ה API המתאימים:
* Google Travel Time
* Google Street View
* Google Maps - קומפוננטות של Device Tracker כמו iOS, Zanzito, Owntrack וכדומה.
- קומפוננטה של Notification.
- אופציונלי: שרות לאחסון תמונות על מנת להציג תמונות סטטיות על המפה (כמו cloudinary למשל).
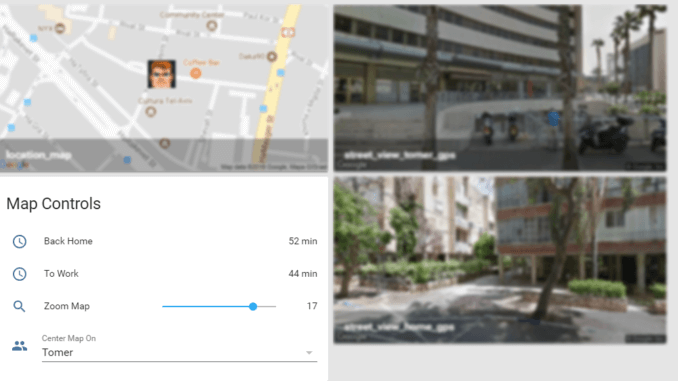
שלב א – הגדרת החיישנים, המצלמות וקונטרולים:
אז אחרי שהגדרנו את ה Device Trackers השונים (ניתן להשתמש גם ב ZONE על מנת לבדוק מול מיקום סטטי כמו בית לעבודה וכו'), נעבור להגדרה של חיישני זמן הנסיעה של גוגל. את הקואורדינטות על בסיסן מתבצע חישוב זמן הנסיעה ניתן לקבל מחיישני ה Device Tracker בצורה הבאה:
![]() תוכלו לראות כי לחיישן ישנם נתונים נוספים אשר יופיעו כאשר נלחץ על התצוגה שלו.
תוכלו לראות כי לחיישן ישנם נתונים נוספים אשר יופיעו כאשר נלחץ על התצוגה שלו.
להגדרת החיישן נוסיף את הקוד הבא תחת Sensors בקובץ ה configuration.yaml בצורה הבאה:
- platform: google_travel_time
api_key: YOUR_GOOGLE_API_KEY
name: google_travel_time_dirst_to_second
origin: device_tracker.first_device
destination: device_tracker.second_device
- platform: google_travel_time
api_key: YOUR_GOOGLE_API_KEY
name: google_travel_time_second_to_first
origin: device_tracker.second_device
destination: device_tracker.forst_device
כאשר את ה API Key תחליפו בשלכם (יצרתם בשלב א) ואת ה Devices בשלכם.
כעת נוסיף את המפות והתמונות של המיקומים על ידי שימוש בקומפוננטה של מצלמה בשילוב עם ה API השונים של גוגל. לצורך כך הוסיפו את החלק הבא תחת camera בקובץ ב configuration.yaml:
- platform: generic
name: street_view_anja_gps
still_image_url: https://maps.googleapis.com/maps/api/streetview?size=600x300&location={{states.device_tracker.anjas_iphone.attributes.latitude}},{{states.device_tracker.second_device.attributes.longitude}}&key=YOUR_GOOGLE_API_KEY
limit_refetch_to_url_change: true
- platform: generic
name: street_view_jeremy_gps
still_image_url: https://maps.googleapis.com/maps/api/streetview?size=600x300&location={{states.device_tracker.first_device.attributes.latitude}},{{states.device_tracker.first_device.attributes.longitude}}&key=YOUR_GOOGLE_API_KEY
limit_refetch_to_url_change: true
- platform: generic
name: location_map
still_image_url: https://maps.googleapis.com/maps/api/staticmap?center={{states.sensor.center_map_on.state}}&zoom={{states.input_number.map_zoom.state|int}}&size=600x300&maptype=roadmap&markers=icon:YOUR_FIRST_IMAGE_URL|{{states.device_tracker.first_device.attributes.latitude}},{{states.device_tracker.first_device.attributes.longitude}}&markers=icon:YOUR_SECOND_IMAGE_URL|{{states.device_tracker.second_device.attributes.latitude}},{{states.device_tracker.second_device.attributes.longitude}}&key=YOUR_GOOGLE_API_KEY
limit_refetch_to_url_change: true
כאשר:
- את first_device החליפו בשל ה Device Tracker שלכם
- את second_device החליפו בשל ה Device Tracker שלכם
- את ה API Key החליפו בזה שיצרתם.
- בשורה האחרונה יש YOUR_FIRST_IMAGE_URL וכן את SECOND_IMAGE_URL החליפו בתמונות שלכם (לצורך הצגה על המפה)
על מנת שנוכל למרכז את המפה על פי המיקום של המכשיר נצטרך להוסיף Template Sensor שייתן לנו את נקודת הציון של מיקום בפורמט הנחוץ. על מנת לעשות זאת הוסיפו את קטע הקוד הבא בקובץ configuration.yaml תחת sensors:
- platform: template
center_map_on:
value_template: >-
{% set center = states.input_select.center_map_on.state %}
{% if center == "Jeremy"%}
{% set lat = states.device_tracker.jeremys_iphone.attributes.latitude %}
{% set long = states.device_tracker.jeremys_iphone.attributes.longitude %}
{% elif center == "Anja"%}
{% set lat = states.device_tracker.anjas_iphone.attributes.latitude %}
{% set long = states.device_tracker.anjas_iphone.attributes.longitude %}
{% else %}
{% set lat = states.device_tracker.jeremys_iphone.attributes.latitude %}
{% set long = states.device_tracker.jeremys_iphone.attributes.longitude %}
{% endif %}
{{ [lat,long]|join(',') }}
כעת נוסיף את הקונטרולים אשר יאפשרו לנו לשלוט בתצוגה של המפה, במקרה שלנו להחליף את המפה בהתאם למכשיר אותו נרצה לאכן (לאתר ולאתמרכז) וכן לבצע zoom של המפה. על מנת לעשות זאת הוסיפו את קטעי הקוד הבאים לקובץ ה configuration.yaml שלכם.
הראשון תהיה תיבת בחירה אשר תאפשר לנו לבחור את המכשיר סביבו נרצה למרכז את המפה:
input_select:
center_map_on:
name: Center Map On
icon: mdi:account-multiple
options:
- First
- Second
והשני יהיה slider אשר יאפשר שינוי של ה zoom:
input_number:
map_zoom:
name: Zoom Map
icon: mdi:magnify
min: 1
max: 21
step: 1
שלב ב – הגדרת התצוגה:
כעת, לאחר שסיימנו את הגדרות החיישנים, המצלמות (תצוגה של המפות ו street view) וה inputs לשליטה על התצוגה הגיע הזמן לשלב אותן בתוך ה UI של המערכת. לצורך כך ניצור קבוצות והשקפות בקובץ ה Configuration.yaml (למידע נוסף על הקבצות והשקפות ניתן לקרוא במדריך המצויין של דימה.). הוסיפו את הקוד הבא לקובץ ה groups.yaml:
#################################################################################################
# MAPS #
#################################################################################################
map_view:
view: yes
name: Location
entities:
- group.map
- group.location_map
- group.device_tracker_street_view
map:
view: no
entities:
- camera.location_map
device_tracker_street_view:
view: no
name: "Street Views"
entities:
- camera.street_view_first_gps
- camera.street_view_second_gps
location_map:
view: no
name: "Map Controls"
entities:
- sensor.google_travel_time_first_to_second
- sensor.google_travel_time_second_to_first
- input_number.map_zoom
- input_select.center_map_on
שלב ב – הגדרת התצוגה (אופציונלי):
כפי שציינתי בתחילת המדריך, ניתן לשלוח התראות במרווחי זמן קבועים על מנת לייתר את הצורך בשאלות הקבועות כמו "מתי נראה לך שתגיע?" וכו'. על מנת לעשות זאת נצטרך להגדיר מספר הגדרות נוספות. הראשונה שבהן תהיה להוסיף הגדרת התראות (notifications), לצורך כך הוסיפו את הקוד הבא:
#################################################################################################
# TRAVEL TIME PUSH NOTIFICATIONS #
#################################################################################################
- alias: 'Push Travel Time From First to Second'
initial_state: on
trigger:
- platform: time
minutes: '/5'
seconds: '0'
condition:
condition: and
conditions:
- condition: template
value_template: '{{ is_state("input_boolean.push_notification_distance_first_to_second", "on") }}'
- condition: numeric_state
entity_id: sensor.google_travel_time_first_to_second
above: 1
action:
- service: notify.all_second
data:
title: "first is {{states.sensor.google_travel_time_first_to_second.state}} minutes away"
message: "Approximate ETA based on current traffic conditions and last known location"
data:
push:
badge: 1
category: camera
entity_id: camera.street_view_first_gps
- alias: 'Push Travel Time From Second to First'
initial_state: on
trigger:
- platform: time
minutes: '/5'
seconds: '0'
condition:
condition: and
conditions:
- condition: template
value_template: '{{ is_state("input_boolean.push_notification_distance_second_to_first", "on") }}'
- condition: numeric_state
entity_id: sensor.google_travel_time_second_to_first
above: 1
action:
- service: notify.all_first
data:
title: "second is {{states.sensor.google_travel_time_second_to_first.state}} minutes away"
message: "Approximate ETA based on current traffic conditions and last known location"
data:
push:
badge: 1
category: camera
entity_id: camera.street_view_second_gps
- alias: 'first Has Arrived'
initial_state: on
trigger:
- platform: numeric_state
entity_id: sensor.google_travel_time_first_to_second
below: 2
condition:
condition: and
conditions:
- condition: template
value_template: '{{ is_state("input_boolean.push_notification_distance_first_to_second", "on") }}'
action:
- service: notify.all_second
data:
title: "first has arrived!"
message: "first is here."
data:
push:
badge: 1
category: camera
entity_id: camera.street_view_first_gps
- service: input_boolean.turn_off
entity_id: input_boolean.push_notification_distance_first_to_second
- alias: 'second Has Arrived'
initial_state: on
trigger:
- platform: numeric_state
entity_id: sensor.google_travel_time_second_to_first
below: 2
condition:
condition: and
conditions:
- condition: template
value_template: '{{ is_state("input_boolean.push_notification_distance_second_to_first", "on") }}'
action:
- service: notify.all_first
data:
title: "second has arrived"
message: "second is here."
data:
push:
badge: 1
category: camera
entity_id: camera.street_view_second_gps
- service: input_boolean.turn_off
entity_id: input_boolean.push_notification_distance_second_to_first
בנוסף נצטרך להוסיף Input Bollean שיאפשר להפעיל/להפסיק את קבלת ההתראות, לצורך כך הוסיפו את הקוד הבא:
input_boolean:
push_notification_distance_first_to_second:
name: Send Notifications - To second
icon: mdi:message-alert
push_notification_distance_second_to_first:
name: Send Notifications - To first
icon: mdi:message-alert
ולבסוף להוסיף את הקוד לשנות את ההגדרות בקובץ ה groups.yaml ולהוסיף בהתאמה את הקוד הבא:
send_push_updates:
view: no
name: "Travel Updates"
entities:
- input_boolean.push_notification_distance_first_to_second
- input_boolean.push_notification_distance_second_to_first
map_view:
view: yes
name: Location
entities:
- group.map
- group.location_map
- group.device_tracker_street_view
- group.send_push_updates
בהצלחה!

Leave a Reply